今使ってるのと同じヤツ。安物らしく1年半ほど使ってだいぶへたってきたので、買い替えようかなと思って探してみたのですが。お手ごろな価格帯で、英語キ ーボードでUSBで、J型Enterってこれくらいしかないんですね。まぁ探せばあるのかもしれませんけど、そんなに手間かけて探すほどのもんでもない。
今使ってて(劣化を除けば)大して不満があるわけでもないし、Amazonで1000円引きだったりしたので買ってしまいました。
今使ってるのと同じヤツ。安物らしく1年半ほど使ってだいぶへたってきたので、買い替えようかなと思って探してみたのですが。お手ごろな価格帯で、英語キ ーボードでUSBで、J型Enterってこれくらいしかないんですね。まぁ探せばあるのかもしれませんけど、そんなに手間かけて探すほどのもんでもない。
今使ってて(劣化を除けば)大して不満があるわけでもないし、Amazonで1000円引きだったりしたので買ってしまいました。
最近来たspam。
From: "マイスペース" <hollye4308@yahoo.co.jp> To: <mattz> Subject: My プロフ Date: Thu, 05 Jun 2008 14:23:00 +0900
あなたのお住まいの街に、 どんな女性(男性)がいるのでしょうか。 同級生、 いつもすれ違うあの人、 電車、バスでいつも見かけるあの女性(男性)、 普通に暮らしていると一生巡りあわないだろう女性(男性)、 都道府県・市区町村と検索プロフを入力して下さい。 あなたの未来がちょっとだけ動き出します。
これのどこがおかしいの?普通のspamじゃん、とか思いました?でもこれで全文なんですよね。私のメアドに直接来た物ではないので、To:フィールドはちょっ といじりましたけど、後はそのまま。
で、私も是非未来を動かしてみたいのですが、都道府県・市町村と検索プロフはどこに入力したらいいんでしょうか?さすがにこれでは宣伝になりませんなぁ。
ってのがDesktop Team Blogに。それはどうよ、だった10048のKnown Issueは綺麗になっています。慌てて10048出すことなかったんじゃね?
時間がないのでインストールは後ほど。
wandの仕様変更。
これがある以上、死んでも9.27には戻れない。パスワード認証が成功したかどうか見てから保存するかどうかを決められる、9.5のwandに慣れてしまったせいで 、他のブラウザの類似機能が見劣りして仕方がない。
9.50使ったことないとかで意味が分からんやつはクリーンインストールして、プロファイルは何も移行しないで適当なログインするサイトにいって、パスワード間違えるとかしてログインに失敗してみろ。[保存しない]ボタン押してダイアログを消したら今度は正しいパスワードでログインに成功しろ。とにかくやってみり ゃ分かる。
画像表示できない人ごめんね。





今更だけど追記
9.51だと、こんな面倒なことしなくてもボタン右クリックから消せる。
なんか大丈夫そうなので、メールも移行(opera:config#Mail|Mail Root Directoryを変更しただけですが)してみることに。とりあえず今の所大丈夫。
フィルタの管理ダイアログが大きく変わりましたね(モザイク処理面倒なのでスクリーンショット無し)。何で最初からこうじゃなかったんだろってくらい、使い勝手がよくなりました。
インストール時のデフォルトパスが「C:\Program Files\Opera」になったりで正式リリースも近いのか?とか思わせる。その割にはKnown issuesにはそれはどうよってのが残ってますが。
- Dragonfly does not work when JavaScript is disabled.
- All the search icons are Opera icons
- Translate menu doesn't work
- Panel dropdown selector doesn't work
まぁFixed~~もいっぱい載ってますんでホントにリリース近いのかも。
普段は大体上書きしちゃうんですが、今回は結構変わってるっぽいと聞いていたので、新規フォルダにインストールしてみました。メールに関しては当分前のbuildで読み書きします。
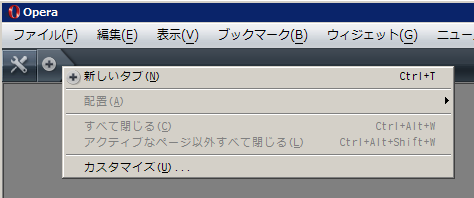
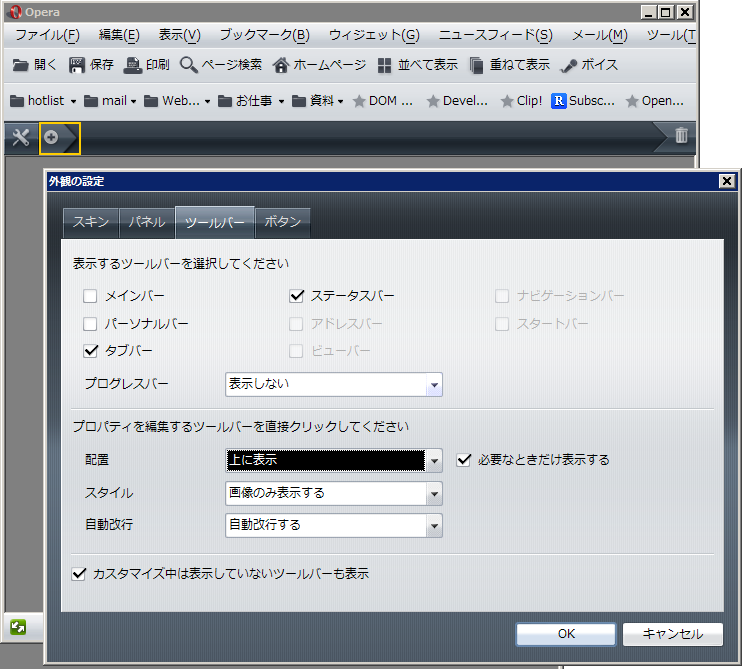
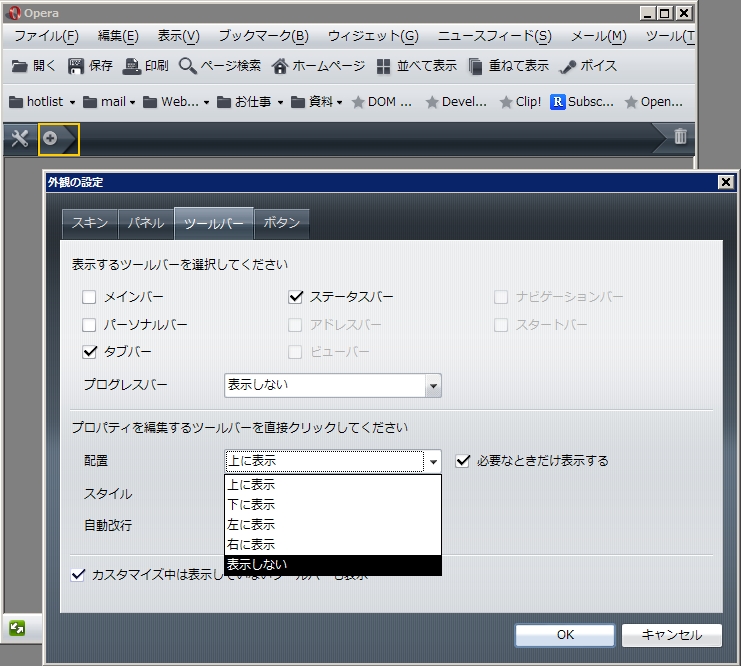
blogにもスクリーンショットが載ってますが、デフォルトのskinが新しくなりました。こういうのは好き好きですから感想等は無し。僕はとりあえずOpera Classicにしましたが。[新しいタブ]ボタンが右クリックから消せないのがちょっと。要らないんですもん、こんなの。Gesture Downで充分だし。
そう言えばchange logに
- Added three default speed dial entries
ってあるんですけど、相変わらず9個なんですが、これは同期しちゃったからですかね。iniいじって何とかしますけれども。
一時期初心者向けの言語はなんだってのが盛り上がってた時期がありました。僕も半分冗談、半分本気でカルネージハートだろ、とか書きましたけど、もうちょっとまじめに言うならJavaScript(+html)をお勧めしておく。以下理由。
そういう訳で、プログラミングって面白そう、程度の人がやってみる言語としてはいいんじゃないかなと、思います。
仕事にするつもりならなんの言語でもいいよ。そのかわり最初の一個は徹底的にやれ。後が楽になる。